In the web world, it's all about great user experience. Many times we need to use the data to copy paste from one place to another. For instance, if you are providing the CDN or any other data on your web pages that need to be copied, it will be great to use click to copy functionality as it allows users to select and copy the target data in a single click event.
There is a dedicate jQuery library clipbaord.js that can be used as well. Keep reading to learn how to use clipboard.js to copy data to the clipboard.
Truth is, you don't even need another element to copy its content from. You can just include a data-clipboard-textattribute in your trigger element. Copy to clipboard. Trigger - Copy to clipboard. The clipboard is a useful feature that helps to transfer data between a browser's window to another one or to a different operating system application using operations like cut, copy, and paste. In this article, you'll find out how to copy an API token to the clipboard using JS and the modern asynchronous Clipboard API. How to copy an API token. In this post, find jQuery solution to allow users to copy data to clipboard. This solution is quite handy when right click is disabled for your website and also text selection is also disabled. When text selection is disabled along with right click, it's difficult for users to select the text and then copy it. Clipboard.js is a handy JavaScript library that has make adding the copy utility to web pages much less complicated. In this tutorial, we looked into the basics, then some advanced stuff with the exposed APIs and the custom events. You need to ask the user to press CTRL+C to copy the currently selected text. The ZeroClipboard library uses invisible Adobe Flash movie for copying content to Clipboard. It works well with most browsers. In this tutorial, I show How you can copy content to the clipboard with or without Flash.
We will cover two different methods to do this.
And first of all, We will learn to create our very own click to copy functionality with jQuery.
Let's see how do we do it.
Method 1
Step - 1
Create the HTML markup as below -
We have used readonly attribute in the input field. In the value attribute goes the data which will be copied on click event.
A little bit CSS for beautification -
Step - 2
First, we trigger the click event on the targeted data element and run the select() function. Then simply we run document.execCommand() function which copies the data.
The very last line of the script simply alert the event action and put the message 'Copied to clipboard' in the first line of the HTML markup with fading animation effect.
Copy To Clipboard Js React
Very Neat. Check out the JSFiddle demo link in the sidebar.
Copy To Clipboard Js Without Input

Method 2
Copy text to clipboard with clipboard.js
Clipboard.js is a dedicated JavaScript library to cut or copy the data to clipboard and is very easy to implement.
Let's get started.
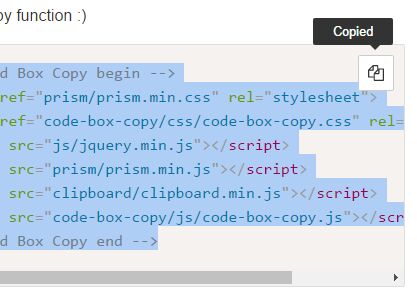
Download and install clipboard.js and add it to document before closing body tag. Alternatively, we can also use the third-party CDN library.
jsDelivrNow create the HTML markup -
We add input field with ID and value attribute. And a button input with data-clipboard-target attribute. We target the value int the input field with the ID.
Finally, initialize the clipboard.js
That is all we needed to do and its copying the data when the button is clicked.

Method 2
Copy text to clipboard with clipboard.js
Clipboard.js is a dedicated JavaScript library to cut or copy the data to clipboard and is very easy to implement.
Let's get started.
Download and install clipboard.js and add it to document before closing body tag. Alternatively, we can also use the third-party CDN library.
jsDelivrNow create the HTML markup -
We add input field with ID and value attribute. And a button input with data-clipboard-target attribute. We target the value int the input field with the ID.
Finally, initialize the clipboard.js
That is all we needed to do and its copying the data when the button is clicked.
But we can do more.
We may need to cut the data instead of copy it to the clipboard.
With clipboard.js, we can do it by using data-clipboard-action attribute. By default, copy is the default action. Onewaysync 3 1 – create mirrors of folders.
Let's have a quick example -
That is all. We can also drop the textarea or the input fields and use data-clipboard-text attribute to do the same operations.
Very quick!
So we can easily do cut or copy operation with the clipboard.js. For more advanced uses and configurations visit the clipboard.js.
